Warum ein Phablet kein Desktop ist
Responsive Design für mobile Webseiten und Newsletter

Die Bild-Pixel-Ratio und ihre Auswirkung auf die Darstellung von mobilen Websites und Newsletter im responsive Design.
Der Trend geht zum mega-großen Mobiltelefon mit Minimum 5-Zoll-Bildschirm-Diagonale und gestochen scharfen Bildern. Diese Hybriden aus Phone und Tablet nennt man Phablets und sie besitzen Auflösungen, die so manchen älteren Fernseher vor Neid erblassen lassen.
HD ist für die kleinen Großen keine Seltenheit mehr, vereinzelt verfügen Phablets sogar schon über QHD-fähige Displays. Dabei weisen sie stolze Auflösungen auf – beispielsweise 1080 x 1920 Pixel beim Samsung Galaxy S4 oder 1242 x 2208 Pixel beim iPhone 6. Zum Vergleich: der aktuelle Standard bei Desktopbildschirmen liegt bei 1080 x 1920 Pixeln.
Trotz all dieser Bildpower zeigen Phablets dieselbe responsive Version wie Geräte mit deutlich geringerer Auflösung. Warum ist das so?
Wieso Smartphone-Variante?
Eine responsive Version für Smartphones wird immer dann angezeigt, wenn eine bestimmte Bildschirmbreite unterschritten wird. In unserem Beispiel sind das 480 Pixel. Wenn das Display des Geräts im Hochformat also weniger als 480 Pixel in der Breite zur Verfügung stellt, dann wird automatisch die Smartphone-Version ausgegeben. Wir haben den Zusammenhang dieser Vorgänge in unserem Artikel „Was man beim responsive Design für Websites beachten sollte“ etwas genauer beleuchtet.
Bei unseren beiden Beispiel-Phablets – dem Galaxy S4 und dem iPhone 6 – zeigen beide Geräte im Hochformat ebenfalls die Version für Smartphones an. Und das obwohl sie über eine Auflösung von 1080 beziehungsweise 1224 Pixeln in der Breite verfügen. Da stimmt doch was nicht, könnte man meinen.
Pixel ist nicht gleich Pixel
Tatsächlich stehen auf dem Display der beiden Beispielgeräte wirklich weniger als 480 Pixel zur Verfügung – genauer gesagt weniger als 480 Bildpixel. Die 1080 Pixel Auflösung beim Beispiel des Galaxy S4 hingegen bestimmen die Bildschirmpixel. Anders ausgedrückt: Das Phablet benutzt 1080 Bildschirmpixel, um 360 Bildpixel darzustellen. Dies wiederum bedeutet, dass das Galaxy S4 jeweils 3×3 Bildschirmpixel dazu verwendet 1 Bildpixel darzustellen.
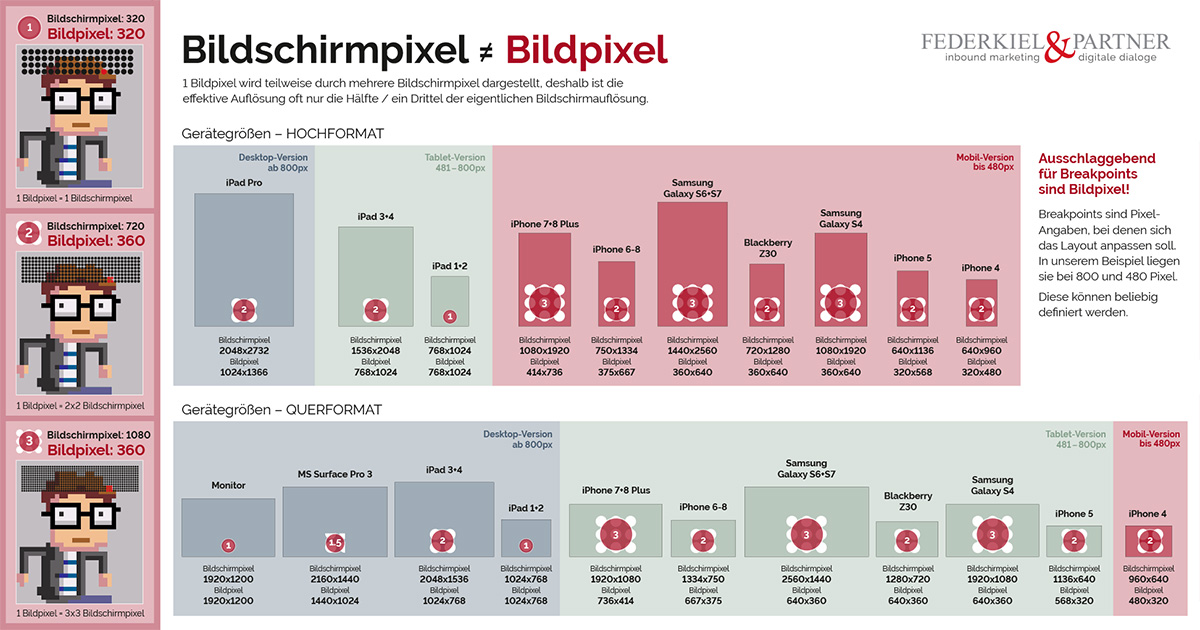
Sind Sie noch da? Gut. Denn das klingt komplexer als es ist. Wir haben eine Grafik für Sie zusammengestellt, die das Ganze auf den Punkt bringt – oder aufs Pixel, wenn Sie so wollen.
Unser Beispiel zeigt eine Reihe gängiger Smartphones. Die Breakpoints wurden für die mobile Version bei kleiner als 480 Pixeln festgelegt. Die Desktopvariante wird bei mehr als 800 Pixeln ausgegeben. Diese Werte sind willkürlich. Allerdings sind es die Werte, die wir in der Regel für Newsletter-Templates verwenden, da sie sich aufgrund der Voraussetzungen der gängigen E-Mail-Clients bewährt haben.
Da die mobilen Geräte zum Teil mehrere Bildschirmpixel verwenden, um einen Bildpixel darzustellen, sinkt ihre faktische Auflösung. Dadurch unterschreiten Sie in der tatsächlichen Bildbreite die 480 Pixel, die für den Breakpoint gesetzt wurden und geben die kleinste responsive Version aus.
Bei der Verdichtung von mehreren Bildschirmpixeln auf ein Bildpixel, spricht man von der Pixeldichte oder abgeleitet aus dem Englischen der Pixel-Ratio. Ähnlich wie beim Druckverfahren im Printbereich werden durch die Verdichtung der Pixel die Farben satter und die Bilder schärfer.
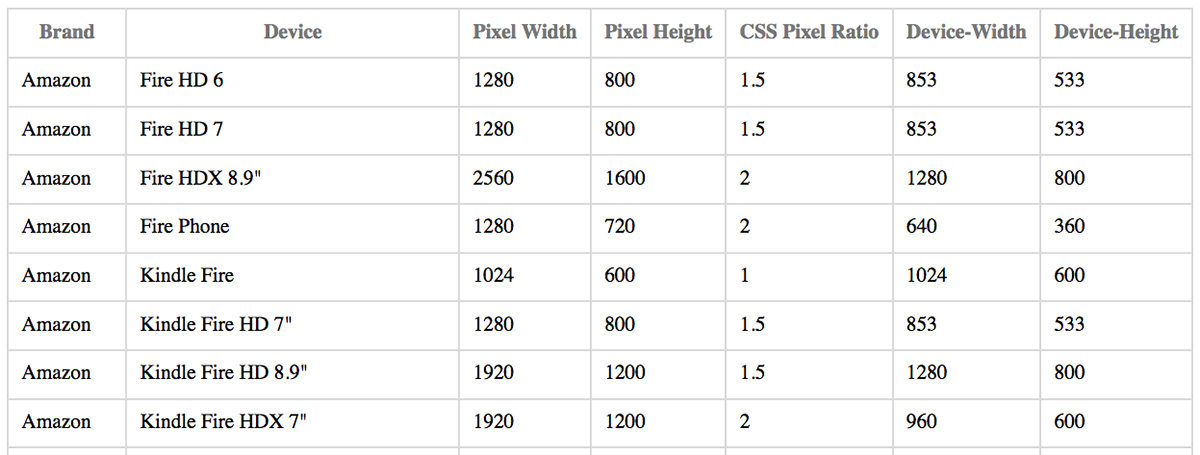
Die Smartphones aus unseren Beispielen sind alle noch relativ klein, entsprechen aber Geräten, die in den Anfragen unserer Kunden eine Rolle spielen. Wir fügen Ihnen deshalb noch einen Link zur einer umfangreichen Geräteliste von CANbike.org bei. Diese wird regelmäßig upgedatet und umfasst dadurch auch die jeweils aktuellsten Modelle und Geräte, die von der Größe her ganz klassische Phablets sind.
Die Quintessenz bleibt die gleiche: Auch auflösungsstarke Phablets springen bei einem Breakpoint von 480 Pixeln im Hochformat auf die Smartphone-Version einer Internetseite. Das Ganze lässt sich analog auch auf das Verhalten von Tablets übertragen.